Artful
a place to shop art, find artists, and attend local art events.





My role: conceptualize, create, research, design, and iterate.
Goal
Our Artful app will let users find, learn about, and buy art which will affect local artists, galleries, and improve community by helping art collectors and enthusiasts appreciate art and connect with others.
Who’s the user?
Our user is an art collector, enthusiast, or artist that is looking to find gallery openings/events, learn about the artist/art being presented, and purchase art. The user may be older and wealthy (as collectors often are), not keen on technology, younger and keen on technology, staying up to date with latest trends and apps, creative in some way, or someone that just moved to a new community and would like to explore.
Challenges
There is a wide range of user’s ages and experiences with technology. Regardless, users were willing to use to the app because of their love of art and supporting artists. Their motivations are twofold - they love to own decorate their walls with art, and feel good about supporting artists directly.
Research Methodologies
In order to answer our research goals, I conducted 4 different research methodologies, 2 of which were usability tests.
Research Goals
Who is the user?
Our users will come to the app looking for galleries to visit, opening nights to attend, art to purchase, and artists to support. They may range in age from young to old, willing to spend as much as $10 or 10,000, keen on technology or not, up to date with trends, have creative outlets or not, or looking to explore a new community (or learn more about their current environment).
We broadly defined our users as:
art collectors/owners/gallery owners
art enthusiasts
artists
Expert Interviews and Character Sketches
Based on interviews with artists and art enthusiasts, we created character sketches of two individuals that would benefit from the Artful app:
Meet Susan, George, and Penelope:
User Journey Maps
We decided to start with Penelope as our subject, and then we dug deeper into how she might use the app to achieve her specific goals. To illustrate this journey, we created a user journey map which moves through the user’s ACTIONS, TASKS, FEELINGS, and gives a space to list opportunities for the app to make IMPROVEMENTS on this process.
Big Picture Scenario (Storyboard Sketch #1)
In order to visualize what using the app might look like, we created a sketch of a Big Picture Storyboard for an art enthusiast named Patti:
Close Up Scenario (Storyboard Sketch #2)
We then started to conceptualize how Patti would use the app, visualizing the user flow for the process of opening the app, searching for artists in her community, RSVPing to an event at a local gallery, purchasing art, and leaving a review on an artist page.
Competitive Audit
Before creating our initial designs, we researched 4 apps that do similar things to Artful, across different sizes and featuring slightly different target audiences. We gathered this information into a competitive audit.
General info - we compared by product offering, price range of its products, business size, target audience, and unique value propositions.
First impressions - we then reported any initial impressions that we felt as we opened each app and explored its capabilities.
Interactions - in order to gain inspiration for the actual design of the user experience, we tracked the following items for each site: Features, Accessibility, User Flow, Navigation, Brand Identity, Tone, and Descriptiveness of content.
Insights gained from competitive audit
Our competitors appealed to those seeking a more curated, sophisticated, and elevated art shopping experience.
Through minimal graphic and color design choices, top competitors used direct and serious tone in their copy, and a high level of categorization on their product browsing carousels. One of our competitors, Artfinder, had a bit more of an appeal to art lovers coming from different levels of appreciation - which was conveyed through warmer and more robust color palette and friendly/upbeat copy.
Insight gained = appeal to a combination of art enthusiasts, appreciators, gift shoppers, artists, and serious collectors by making categorizations simple, and design choices basic in order to elevate the art itself as the main focus.
Our competitors used one line goal statements with all kinds of voices
Noticing this gave us the opportunity to recognize where our goal statement will sit amongst our competitors.
We came across more academic statements like “reinvent the code of the art market”, “the future of art, online”, as well as more simple and friendly statements like “shop independent art from around the world” and “Artsy is for collecting art”.
Insight gained = by using more friendly and basic goal statements, we can position Artful as an app that is more friendly towards art lovers of all types, and more focused on its community building features such as finding local events and artists to network with.
Our competitors either included too many features, not enough accessibility options, or lacked a local events/art component.
Insight gained = Artful should focus itself as an art shopping app for everyone focused on building community through art events and sales, with a friendly tone and minimal design aesthetic focused on the artwork itself.
Now, we were ready to start designing and testing.
User flow chart:
Find art to buy.
First paper wireframes
(artwork product page, browse art page, and event pages)
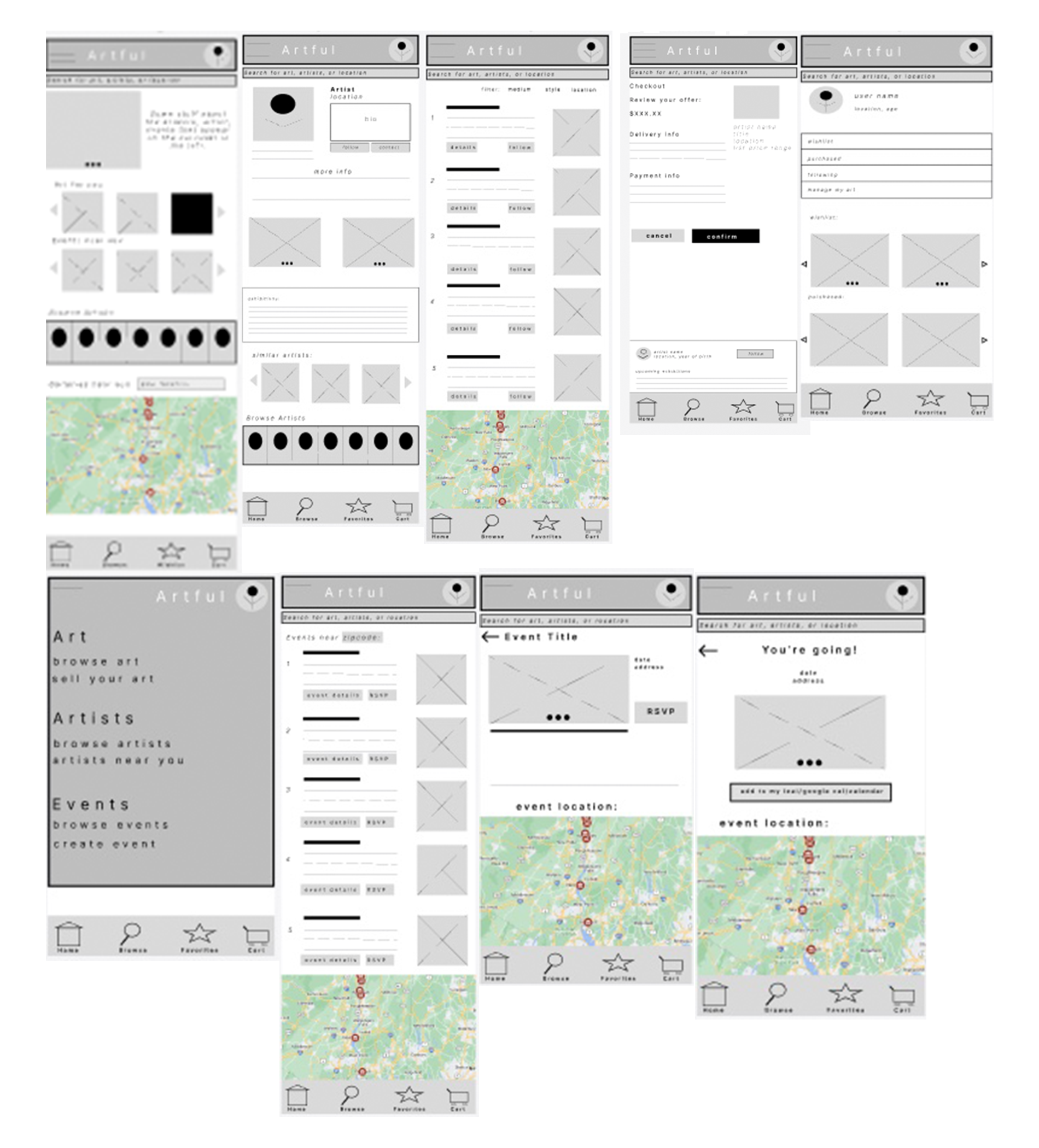
Lo-fi Wireframes V1:
These initial wireframes were then used for our first usability study.
Usability Study #1: Wireframes
From these tests, we heard lots of encouraging and useful things:
"this is pretty straightforward, could maybe condense a couple of clicks though"
"this is very easy and could be similar to a social media event page"
"this would be a fun way to explore other people to connect with in my area"
"this is pretty straightforward, could maybe condense a couple of clicks though" "this is very easy and could be similar to a social media event page" "this would be a fun way to explore other people to connect with in my area"
"i'd love to use an app to find and buy art like this" "wish i had this while i was in art school" "you should have spaces for people to sell other things like jewelry, textiles, handmade books"
"i'd love to be able to find events in my area" "hopefully this would include a lot of events in my area"
"id love to create my own artist profile page" "i'd stalk so many artists on this app"
"i'd love to use an app to find and buy art like this" "wish i had this while i was in art school" "you should have spaces for people to sell other things like jewelry, textiles, handmade books" "i'd love to be able to find events in my area" "hopefully this would include a lot of events in my area" "id love to create my own artist profile page" "i'd stalk so many artists on this app"
"would all pieces be available for bid? maybe give the 'buy it now' option"
"this could be like the old facebook events pages that no one uses anymore"
"id love to create my own artist profile page" "i'd stalk so many artists on this app"
"would all pieces be available for bid? maybe give the 'buy it now' option" "this could be like the old facebook events pages that no one uses anymore" "id love to create my own artist profile page" "i'd stalk so many artists on this app"
"is this ebay or is it between artist and buyer?"
"what sorts of art events are there" "music events are art events too"
"it would be good to have their art displayed instead of a profile photo"
"is this ebay or is it between artist and buyer?" "what sorts of art events are there" "music events are art events too" "it would be good to have their art displayed instead of a profile photo"
Observations from Usability Study #1:
4 out of 5 participants felt that there were too many screens during the Purchase Art prompt
This means we should condense some actions into less screens, make the "buy now" more of a focus
2 out of 5 participants felt unsure where to click because the prototype had too many X boxes or vague buttons
Buttons and actions should be more intuitive without having to replace X's with images/words
2 out of 5 participants suggested an RSVP confirmation or "add to cal" feature
Good suggestion! We'll keep this in mind for the programming phase. We should enable adding to external calendars, as well as an Artful calendar
3 out of 5 participants liked the idea of finding events local to them, and found the task easy
Good, this is one of the 3 main features of the app.
3 out of 5 participants felt they'd prefer to find artists by filters: location, genre, medium
This means we should be filtering artists as the main way of discovering new artists
Prioritized Insights from Usability Study #1:
P0 - None
P1 - Condense screens in art purchase steps
P1 - Browse artists by genre/medium/location
P1 - Add a “buy it now” option
P2 - Create an "add to external calendar" button, email confirmation, and keep a calendar format on Artful app for events
Design Elements:
Usability Study #2: Protoypes
Included 3 participants
The participants were given 3 prompts:
Find a piece of art and purchase it
Find an event and RSVP to it
Find an artist and follow them
These were functionality tests using the first prototypes.
Participants were also asked:
What did you like or dislike about your experience with the app?
What did you expect from a product like this?
Would you use this in real life, and for which features?
What are your thoughts on the design and layout of the app?
Was anything unclear or confusing?
Observations from Usability Study #2:
3 out of 5 participants felt that certain buttons were too small
This simply means we should make more space and enlarge each button
2 out of 5 participants felt pages were too cluttered with information
We minimized any unnecessary information, added icons onto buttons, and assimilated text across pages
4 out of 5 participants liked the minimalist design of the app
This confirmed our sense that the app should be minimal with colors, so that art itself pops
3 out of 5 participants felt there should be colored buttons so that they are more instantly recognizable
We colorized follow, wishlist, buy it now, and RSVP buttons.
Prioritized insights from Usability Study #2:
P0 - create more space for buttons, enlarge them
P1 - minimize text
P1 - add icons onto buttons to assist with recognition of functions
P1 - assimilated text size and styles across pages
P1 - colorize buttons so they are easier to quickly identify on each page
P2 - None
Final Prototypes
As this was my first full UX project (including conception of the app itself), there’s no shortage of lessons learned from this experience. Aside from the actual process of UX Design, there are several general points that I am taking away from this project and am eager to utilize in the next design that I start.
Flexibility with designs - sometimes what seems like a clever or visually appealing design may not always be the most effective or functional for the user. I learned the importance of being flexible with my designs, to bend with feedback, and to not try to stick too closely to any ideas.
Visual Organization - this is a basic design principle, but I learned to never underestimate the value in iterating and tweaking designs. What looks good in your Figma design canvas may not always translate to the phone or browser. Visually organizing and placing items consistently through XY coordinates is usually the better than dragging and dropping.
Don’t try to reinvent the wheel - while the point of creating an app is to solve a problem that you or the creator has identified, the functionality of the app should seem familiar and intuitive to users. This means that it’s ok to use traditional icons, navigation, formatting, and terminology in designs.